JavaScript 应用开发实践
JavaScript 基础与环境搭建

在开始编写JavaScript应用之前,首先需要了解和掌握JavaScript的基础知识,如变量、数据类型、运算符、控制结构等。这些基础知识是后续开发过程中的基石。此外,选择合适的开发环境对于提高工作效率至关重要。常见的IDE包括Visual Studio Code, IntelliJ IDEA等,它们提供了代码编辑器、高级调试工具以及项目管理功能。
前端框架与库

随着Web技术的发展,各种前端框架和库应运而生,如React, Angular, Vue.js等。这些工具极大地简化了前端开发流程,并且提升了用户界面的交互性和可维护性。在选择使用哪个框架时,应当考虑项目需求、团队经验以及长期维护成本。
后端接口设计与实现

虽然JavaScript通常被认为是客户端语言,但它也广泛用于服务器端编程,比如Node.js。后台接口设计应该遵循RESTful原则,以便于API调用变得更加直观。而在实现上,可以采用MVC或MVVM模式来组织代码结构,这样有助于分离业务逻辑和视图层,从而提高系统稳定性。
数据存储与处理

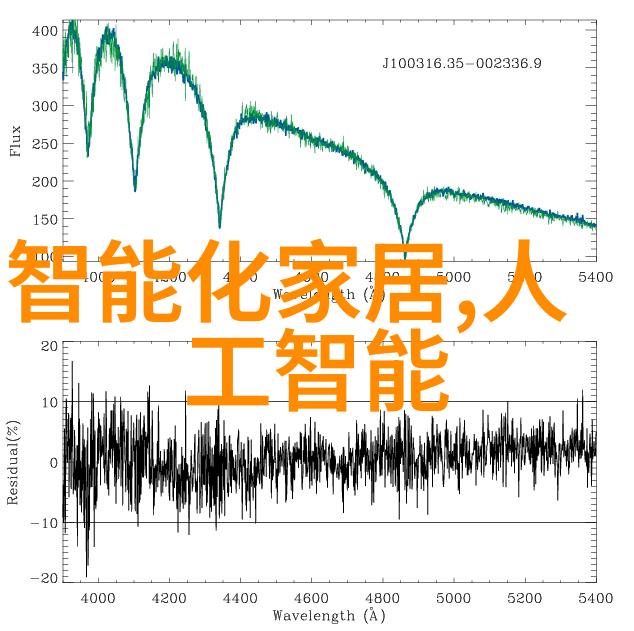
对于现代Web应用来说,数据存储是一个关键环节。这可以通过本地存储(localStorage/sessionStorage)或者服务端数据库(如MongoDB)进行管理。当涉及到复杂数据处理时,可以使用诸如D3.js这样的图形库来创建交互式可视化图表,同时利用Promise或Async/Await机制来优化异步操作。
部署与性能优化

最后的一个阶段是将应用部署到生产环境中。这通常涉及到服务器配置、负载均衡策略以及CDN缓存设置。在性能方面,可以通过压缩资源文件减少传输时间,以及对图片进行Lazy Load以避免初始加载过重。此外,对页面加载速度进行A/B测试也是确保用户体验的一种有效手段。